The web development field sees new trends and ideas every year. And those who are about to build a website or web app should be aware of them. After all, following development trends brings better user experience, and improves your website’s performance and ranking.
It also helps you cope with the tight competition in the field.
So today, we’re talking about 8 promising web development trends we’re going to see in 2020. Let’s check them out.
#1. Inclusive Websites
Inclusive websites aren’t a new trend in web development, but they’re not going to be less relevant in 2020. Building inclusive sites means building websites that are available and easy to navigate for all users, including those who are differently-abled.

Here are the basic steps for building inclusive websites:
- Keep the layout
simple and clear, don’t overcrowd the screen. - Add large buttons.
- Enable font size customization.
- Check if keyboard
navigation works. - Add video
subtitles and transcripts for audio.
If you’re following these steps, you’re making the site more usable in general. For everyone. In turn, you will get more page visits, increase the time users spend on the page, and make it easier for them to buy an item from your e-store.
#2. PWAs
The popularity of PWAs (progressive web apps) pushes web devs to make browsing on a website closer to searching in native apps. And this makes the whole process more user-friendly.
What a progressive web app? Simply put, it’s a website that offers functionality close to a native app, so that users can get push notifications, use the app when offline, get access to hardware features, and more.
The Global Digital Future report shows that mobile devices are more popular than desktops and tablets. Users spend much more time using mobile apps than using mobile browsers on their smartphones. Actually, users spend 80% of their overall time online using native apps.

But those who choose progressive web app development have a big chance of changing that. By eliminating poor user experience and slow website performance, as well as other common issues, and providing offline access, they can make websites great again.
#3. AMPs (Accelerated Mobile Pages)
Google has made giant steps towards providing an excellent browsing experience for mobile users. That’s why they presented AMP in 2015. Today, this is still a trend.
AMPs encourage the creation of sites that load in seconds and work as required on different platforms. Accelerated sites need about two seconds to load, compared with the 22 seconds that regular websites need.
Plus, Google likes fast sites, and the use of AMPs increases a website’s visibility and helps it reach a higher position in search results.
#4. Voice Search
Voice search wasn’t so noticeable before, as results were mixed (and often awful). Plus, the products with high-quality voice input were anything but cheap. But now, optimized voice search is going to be first in line for 2020.
Back in 2017, Gartner predicted that 30% of all searches will be made by voice before 2020. And this looks to be more or less true now. Today, you call Uber by voice, activate Apple’s AirPods, and check up Google Home and Amazon’s Echo, or interact with virtual assistants like Siri or Alexa.
And that’s another trend coming from the mobile experience. Introducing text on small mobile keyboards is quite complicated and leads to lots of spelling mistakes. Now, voice search and commands rule over websites too.
#5. API-First Development
Today, we have a large number of mobiles, wearables, and other devices that integrate. New products should be ready for connecting with other apps, and APIs are great helpers.
We often see the following: a company focuses on building a web or mobile solution but doesn’t pay much attention to API development. At best, it’s just a side project, not properly designed and tested.
Another reason: API development takes too much time (and thus money).
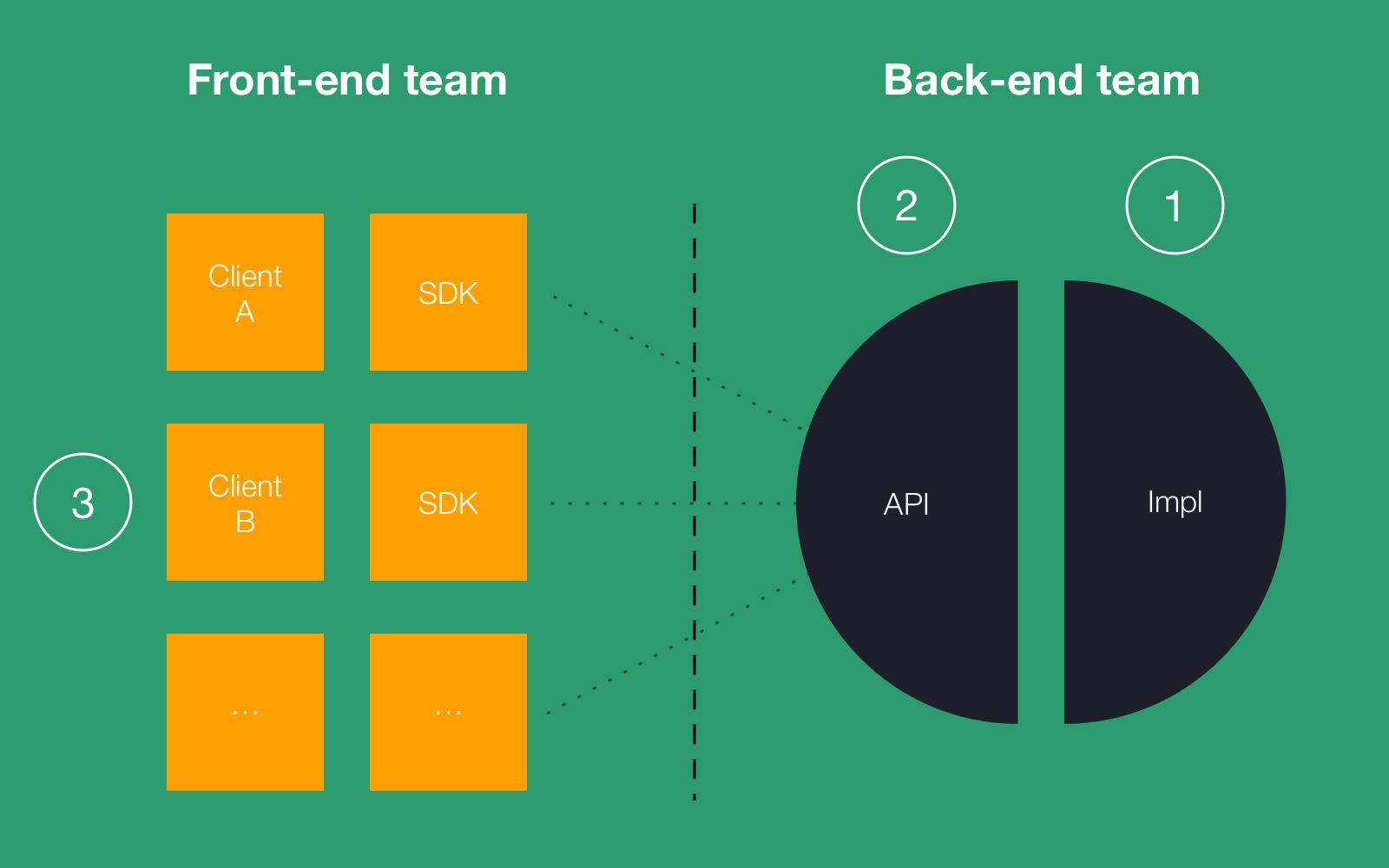
Here’s the traditional API development cycle:
- R&D team creates a design.
- Back-end devs work on a prototype.
- QA and front-end devs get access to the prototype (as soon as it’s ready).
- In case of any bug or any improvement, repeat the cycle.

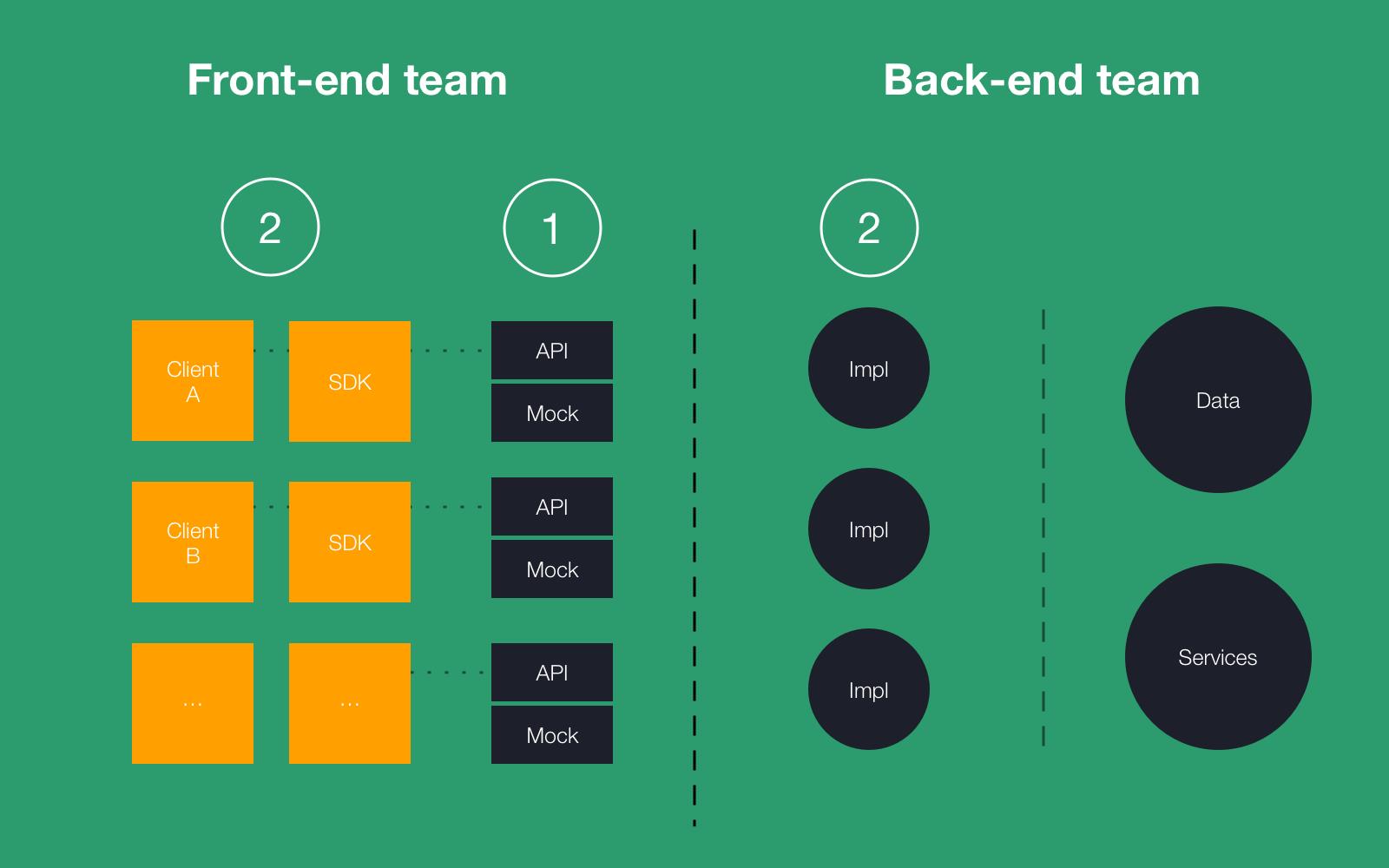
API-first development helps to get rid of this circle. Its development happens simultaneously: one part of the team doesn’t need to wait until the other finishes its work. The process is faster, since API is a mock and the whole team gets to work on it.

#6. Smart Chatbots
We’ve talked about voice search, and here comes another AI use case – chatbots, which are getting smarter really fast.
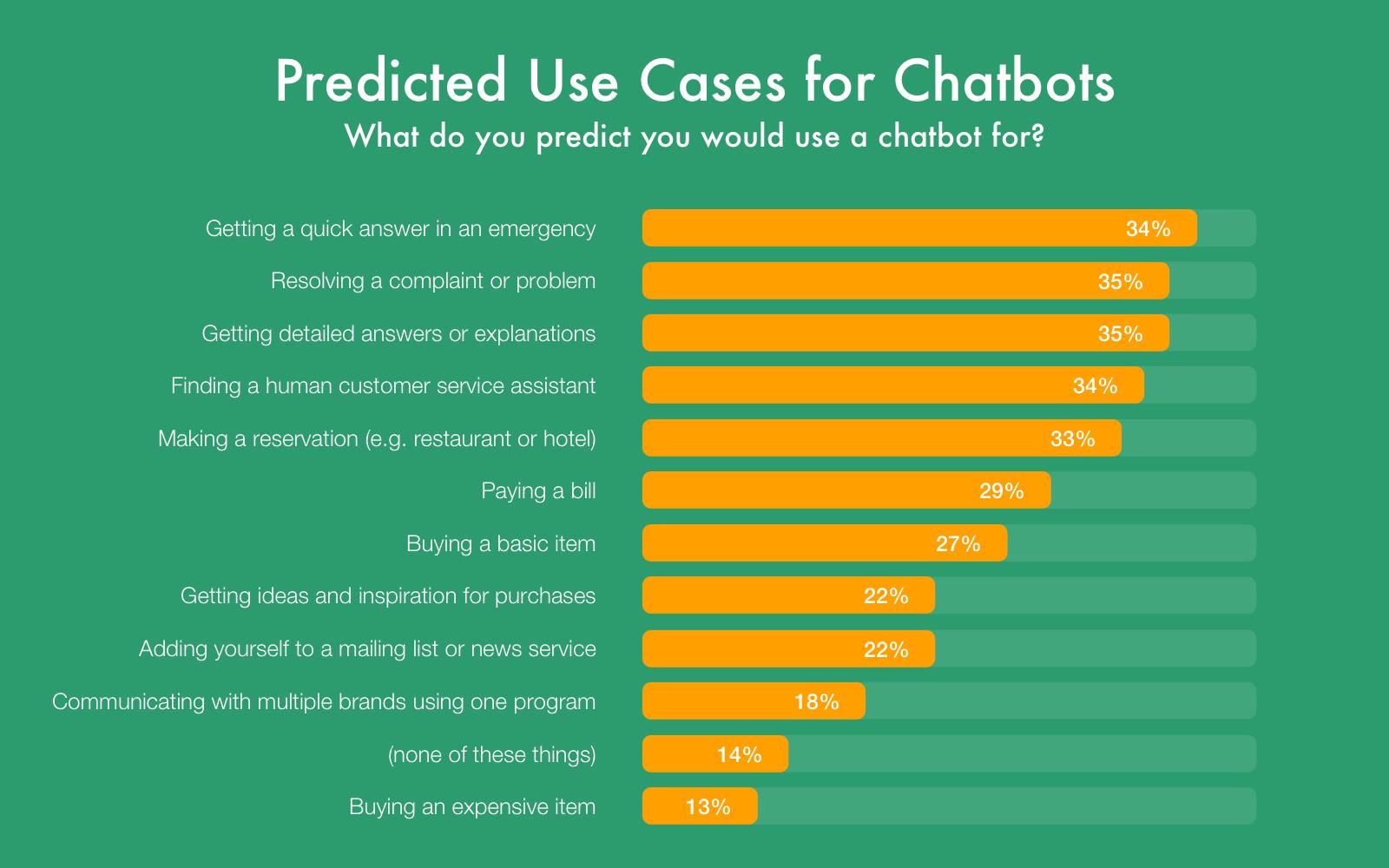
As it turns out, a simple base with a huge array of data isn’t enough. Chatbots don’t work when dealing with FAQs, because FAQs themselves don’t work. They don’t help customers as FAQs contain obvious answers, but people come to support when they’re dealing with complex questions.
The chatbots of 2020 study customer behavior and understand how to tackle different situations. Many websites already have smart chatbots. Bots are ready for any questions, and they can even pick up required products and place orders.

#7. Dark Mode
Why is everyone crazy about the dark versions? It’s simple – the mode makes your content easier to read. Especially if you’re dealing with blog posts or articles. Making the website as readable as possible is great for stimulating user experience. If a blog has the ‘Dark Mode’ option, there will be less chance of eye strain. That’s why you see ‘Switch to Dark Mode’ buttons more and more often.
But it should be an actual switch – give visitors a chance to use the ‘light’ or ‘dark’ theme, whichever they like. You should treat the mode as a good-to-have secondary option when it’s appropriate for the context and use – like Hulu does.

As you can see, web development trends aren’t that different from those of previous years. But if you’re planning to update your website and make it ready for 2020, it’s surely a good idea to take a glance through the modern trends and find out which might come in handy with your web product.

Vitaly Kuprenko is a technical writer at Cleveroad, a web and mobile app development company in Ukraine. He enjoys telling people about tech innovations and digital ways to boost businesses.