Not every app developer will agree on the average time needed to develop a mobile application (is it six weeks or six months?), but almost all of them will admit that the pressure to pick up the pace is always on. Clients expect shorter times to see a return on investment. It is almost like iOS and android app designers need to respond to hyper-fast changes in the environment with the same level of skill as the features of the advanced technology they create.
Regardless of the phase of the project you are in at the moment, as an app developer you have advantages you can use to stay ahead of the hurtling progression of technology. A case in point is that you understand human behaviour much better than the latest prototyping tools.
It is not unusual for app developers to rely on psychological principles when crafting the latest product. Applications are for people, and the purpose of mobile app development is to make people happy. As a bonus, classical behavioural principles have been integral to understanding consumers and a powerful marketing tool.
The motto of successful android app designers is “you’ve got to give the customers what they need”. Psychology offers many valuable resources that can enhance the project development process. These are some classic principles that can help you in the process.
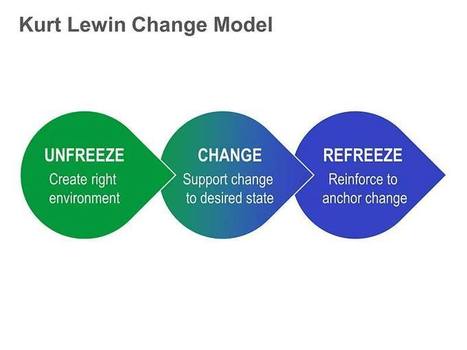
Kurt Lewin’s Field Theory for Team Change
Kurt Lewin’s field theory is an integrative approach that engages with the basic concept of an individual within a social field. Although the core of the theory links to physics and maths, it is now a favourite of change agents in organizations. In fact, Kurt’s ideas about the driving forces working between the person and the environment in a social context have turned out so well that they are growing in popularity with information technology professionals who work with change management.
Android app developers are probably one of the best people to ask about how they manage change. In some high-pressure scenarios, times for finalizing an app have been cut down to four weeks. You can borrow Kurt’s segmentation of the phases of change to better understand what happens during the process and navigate through it with less stress. Less stress means more fantastic products. So, what are the stages that take change from equilibrium to chaos and back again?

Unfreezing
When you have been working in a specific way for a long time, you can get so used to it that you hardly notice that your patterns have become unproductive. Noticing the frozen setting is particularly useful for team leaders. They can analyze current behaviours using transparent and inclusive activities to discover where the team is stuck and how to instigate change.
Processing the Change
Once the team is unfrozen, change takes place. The change can impact on thoughts, feelings or behaviours, or on all three, and, voila, the team starts performing in a new and better way! Now, the old way will seem so obsolete that you may kick yourself for not seeing this new, improved way of doing things earlier. This stage can take a while to establish, and this is where you may need some adaptation (in the language of the android app developers) or a project extension (in the language of the client).
Refreezing in a New Equilibrium
Your team will adopt new habits. Old patterns end up in the dustbin. The implemented change becomes part of the standard app development procedure and, for a short while, you can breathe more easily. That is until the next change comes around the corner.
Although we don’t need Kurt to tell us that change is inevitable, his input can help us to engage the forces that propel the needed change in the right way. For startups dedicated to android app development and thriving on change, the voice of an expert can make some sense of the disruption, even if the voice is from decades ago.
The Gestalt Phi Phenomenon for UX Design
UX designers have a tough task at hand. They need to make beautiful, functional and intuitive apps, constantly thinking of these three factors at the same time. The Gestalt theory explains human visual perception using six coherent principles and can help android app developers get to the workings of the brain behind this. But to get to the principles, we must first understand Gestalt.
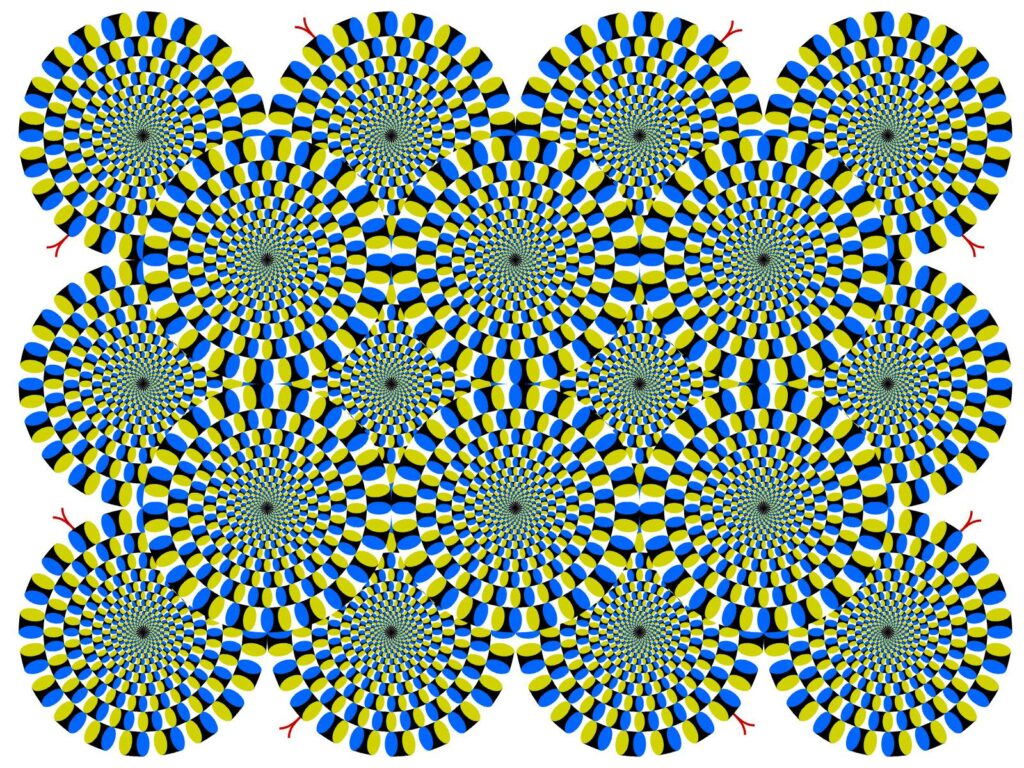
In a simplistic sense, the German word Gestalt means form or shape. In a more holistic sense, Gestalt refers to a shape that has a meaning beyond that of the sum of its parts. Max Wertheimer, who introduced Gestalt, coined the term the phi phenomenon, which described the effect of a series of blinking lights that create the illusion of motion. This is how he discovered that the human mind has a tendency to recognize patterns, describe shapes and give meaning to larger shapes that is different from that of their individual parts.

We make sense of the world we live in through these principles of visual perception, and they can be vital for mobile app development. A flawless interface structure that considers the Gestalt principles can significantly improve the design. So, what are the principles that can help you improve as an android app developer?
Figure and Ground
Perhaps the most famous of all Gestalt principles is the tendency to focus either on the figure or on the background where the figure is located. People have different focus dispositions and don’t always focus on the same thing.
Closure
Closure is about perceiving incomplete objects as a whole, such as interpreting a series of dots in a circular line as a circle. Many great company logos and app icons use the closure principle to please the eye. The YouTube logo would be nothing more than a triangle placed in a rectangle if the human eye wasn’t able to make sense out of it.
Continuity
Eyes get used to a repetitive series and expect the pattern to continue in a predictable way, following the path of fewest obstacles. Menu navigation in most android apps is based on the principle of continuity.
Similarity
This is a tendency to combine elements with similar characteristics (for example, with similar shapes) into groups and perceive them as parts of a new form with a meaning of its own. Similarity is amazing for content and links. Users like detecting similarity in these elements.
Common Direction
We are prone to find stronger relations between elements that move in the same direction than between fixed objects or those moving in chaos. For example, website slide menus or drop-down menus create the illusion of common direction.
Proximity
Elements that are located next to each other are perceived to be a part of the whole. This is the difference between when you randomly distribute green, yellow and blue lines across a white area and when you put them close to each other in the shape of a triangle to form the Google Drive icon.
Maslow’s Hierarchy of Needs Theory in UX/UI Design
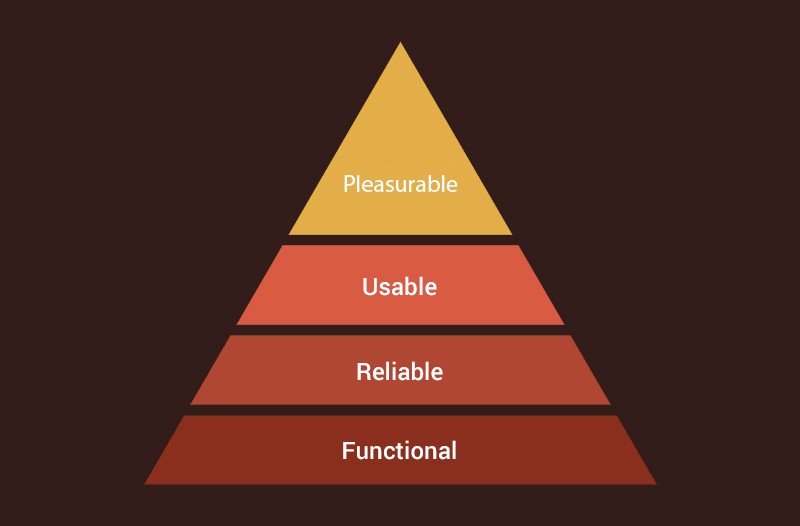
You don’t need to be a psychology expert to know about the pyramid of human needs used by Abraham Maslow to explain the process of human growth. In the same way, your team goes through a change and the people grow, so the process for managing user experience can start with the basic needs and go up the pyramid to the higher needs. To be able to meet the needs at the top of the pyramid, such as aesthetics and usability, you need to have thought about the needs at the core, such as functionality and information.
Functionality
Simply put, a mobile app is functional if it works as it should without bugs, fixes or breaking. It is impossible to think of aesthetics when the basics are non-functional. This is where a team of android app developers usually puts a lot of their effort.

Information
Users like to get readable, correct and up-to-date information. Useful and correct information builds trust with the users. If they need to struggle to understand the information, or if they find that your android app is not a reliable source, they will go elsewhere.
Aesthetics
A memorable interface will make an android app unique and long-lasting. Users don’t always think of aesthetics right from the start, and they struggle to describe it, but they can be very vocal when it is lacking. Aesthetics gives your app pizzazz and personality.
Usability
A functional, informative and aesthetically pleasing android app must pass strict usability tests. There is no easy answer to the question of how to put everything together into a perfectly usable application that results in top-class user experience in all aspects. This is the final stage of the app development, the top of the pyramid, where you ask the users to join you and help you provide the best usability.
Because people often leave the needs of the higher orders aside to tend to a more basic one, you need to keep an eye on all aspects of the user experience during the android app development process. With the help of these synergistic psychological concepts, you can have your team manage change, understand perception and navigate user needs. The best thing is that they work equally well and can be adapted for small and for larger teams.

Ever since he was a child, Michael Kordvani has been captivated by technology. When the opportunity arose to spend his life writing about it, Michael didn’t hesitate. He now spends his time exploring, writing about and introducing people to ground-breaking new technologies.
Michael’s insatiable desire for new technology led him to pursue a computer science degree at Queens College. His work has been published on various technology blogs across the web.