In de web development branche zijn elk jaar nieuwe trends en ideeën te zien. En degenen, die op het punt staan een website of webapp te bouwen, zouden hiervan op de hoogte moeten zijn. Het volgen van trends op het gebied van development brengt immers een betere gebruikerservaring met zich mee en verbetert de prestaties en positie van je website.
Het helpt je ook om de stevige concurrentie in de branche het hoofd te kunnen bieden.
Vandaag zullen het dus hebben over 8 veelbelovende trends in web development, die we in 2020 zullen gaan zien. Laten we ze eens bekijken.
#1. Inclusive Websites
Inclusive websites zijn geen nieuwe trend in web development, maar ze zullen in 2020 niet minder relevant zijn. Het bouwen van inclusive sites betekent het bouwen van websites, die beschikbaar en eenvoudig te navigeren zijn voor alle gebruikers, inclusief mensen die bepaalde beperkingen hebben.

Dit zijn de basisstappen voor het bouwen van inclusive websites:
- Houd de lay-out eenvoudig en duidelijk, maak het scherm niet te vol.
- Voeg grote knoppen toe.
- Schakel de optie voor het aanpassen van de lettergrootte in.
- Controleer of de toetsenbordnavigatie werkt.
- Voeg video-ondertitels en transcripties toe voor audio.
Als je deze stappen volgt, maak je de site in het algemeen bruikbaarder. Voor iedereen. In ruil daarvoor krijg je meer paginabezoeken, verhoog je de tijd die gebruikers op de pagina doorbrengen en wordt het eenvoudiger voor hen om een item in je webwinkel te kopen.
#2. PWAs
De populariteit van PWA’s (progressieve webapps) zet webontwikkelaars aan tot het vergelijkbaar maken van het browsen op een website met het zoeken in een native app. En dit maakt het hele proces gebruiksvriendelijker.
Wat is een progressieve webapp? Eenvoudig gezegd, is het een website die functionaliteit biedt, die dicht bij een native app ligt, zodat gebruikers pushmeldingen kunnen krijgen, de app offline kunnen gebruiken, toegang krijgen tot hardwarefuncties en meer.
Het Global Digital Future-rapport toont aan dat mobiele apparaten populairder zijn dan desktops en tablets. Mensen maken op hun smartphones meer gebruik van mobiele apps dan mobiele browsers. In feite brengen gebruikers 80% van hun totale tijd online door met native apps.
Degenen die echter kiezen voor progressieve web app development hebben een grote kans om dat te veranderen. Door slechte gebruikerservaring en trage websiteprestaties, evenals andere veel voorkomende problemen te elimineren en offline toegang te bieden, kunnen ze websites weer geweldig maken.
# 3. AMP’s (Accelerated Mobile Pages ofwel Versnelde Mobiele pagina’s)
Google heeft enorme stappen gezet om mobiele gebruikers een uitstekende browse-ervaring te kunnen bieden. Daarom introduceerden ze in 2015 AMP en tegenwoordig is dit nog steeds een trend.
AMP’s stimuleren de creatie van sites, die binnen enkele seconden worden geladen en op verschillende platforms werken. Accelerated Mobile Pages hebben ongeveer twee seconden nodig om te worden geladen, in vergelijking met de 22 seconden, die nodig zijn voor reguliere websites.
Bovendien houdt Google van snelle sites en het gebruik van AMP’s verhoogt de zichtbaarheid van een website en draagt bij aan het bereiken van een hogere positie in de zoekresultaten.
# 4. Voice Search (Spraakgestuurd zoeken)
Tot nu toe was voice search niet erg opmerkelijk, omdat de resultaten tegenstrijdig waren (en vaak vreselijk). Bovendien waren de producten met spraakinvoer van hoge kwaliteit allesbehalve goedkoop. Maar nu staat geoptimaliseerde voice search hoog op de lijst voor 2020.
In 2017 voorspelde Gartner dat vóór het jaar 2020, 30% van alle zoekopdrachten met behulp van spraak zouden plaatsvinden. En dit lijkt nu min of meer uit te komen. Tegenwoordig kun je Uber bellen met je stem, kun je AirPods van Apple activeren, vragen stellen aan Google Home en Amazon Echo of met virtuele assistenten, zoals Siri of Alexa communiceren.
En dat is ook een trend, die afkomstig is vanuit de mobiele ervaring.
Het invoeren van tekst op kleine mobiele toetsenborden is vrij ingewikkeld en leidt tot veel spelfouten. Nu domineren spraakgestuurd zoeken en het geven van opdrachten ook websites.
# 5. API-First Development
Tegenwoordig is er een groot aantal mobiele telefoons, wearables en andere apparaten, die kunnen worden geïntegreerd. Nieuwe producten moeten in staat zijn om verbinding te maken met andere apps en API’s kunnen daarbij goede ondersteuning bieden.
We zien vaak het volgende: een bedrijf richt zich op het bouwen van een web- of mobiele oplossing, maar besteedt niet veel aandacht aan API development. In het beste geval is het slechts een nevenproject, niet goed ontworpen en getest.
Een andere reden: API development kost te veel tijd (en dus geld).
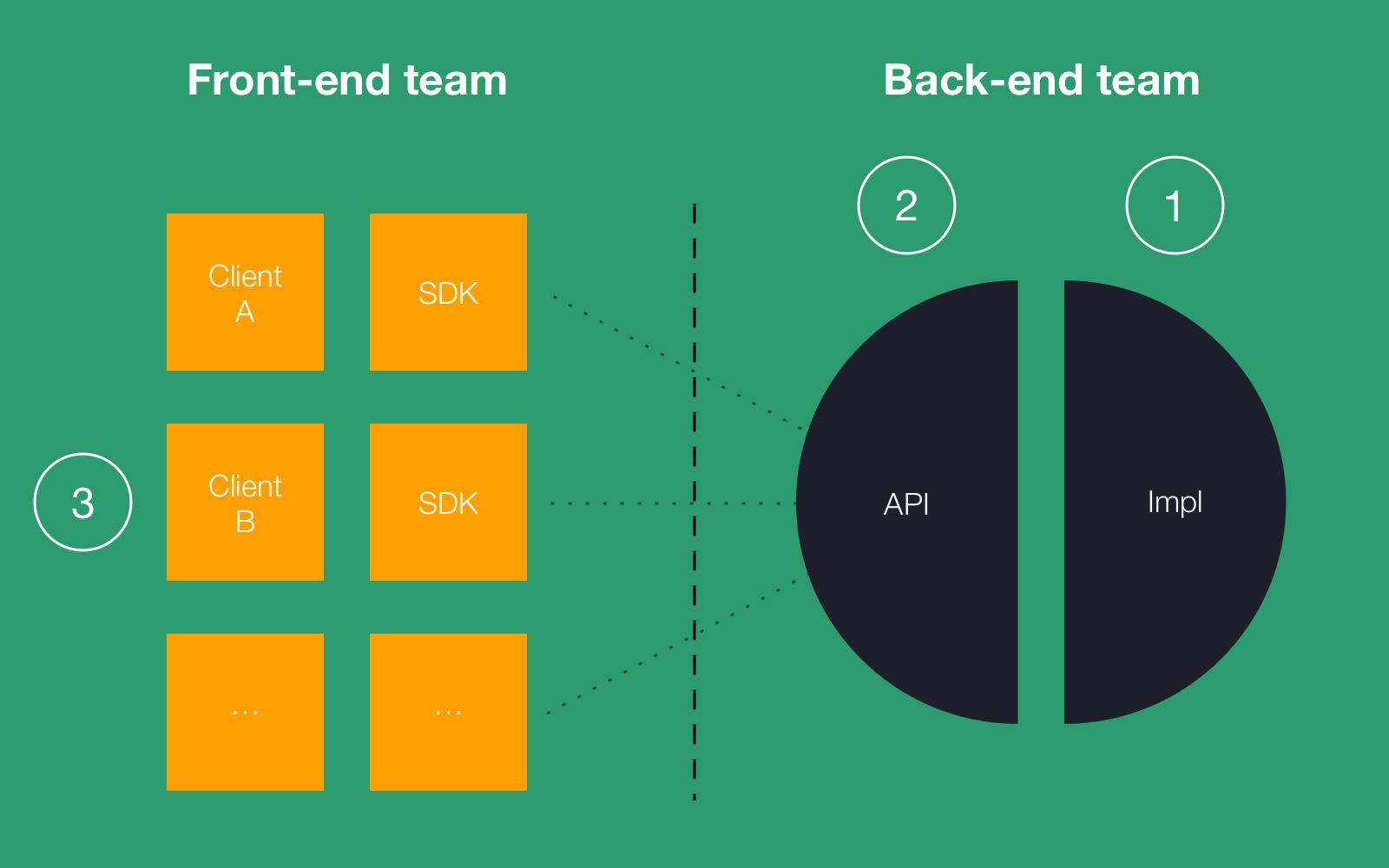
Hier zie je de traditionele cyclus van API development:
1. R&D-team maakt een ontwerp.
2. Back-end developers werken aan een prototype.
3. QA en front-end developers krijgen toegang tot het prototype (zodra het klaar is).
4. In geval van een bug of als verbetering nodig is, wordt de cyclus herhaald.

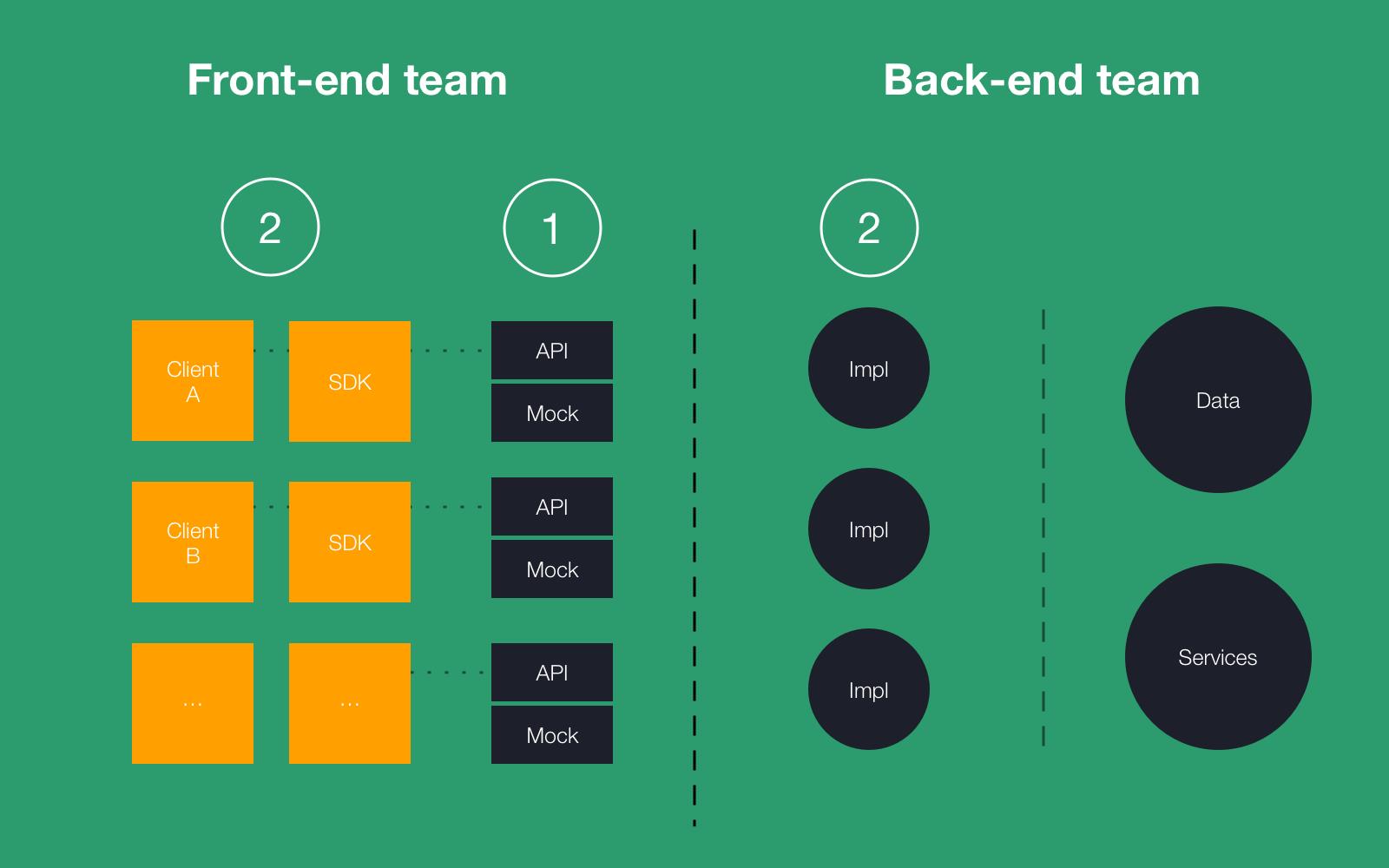
API-first development helpt deze cirkel te vermijden. De ontwikkeling gebeurt tegelijkertijd: het ene deel van het team hoeft niet te wachten tot het andere deel hun werk heeft voltooid. Het proces is sneller, omdat API een mock is en het hele team ermee aan de slag kan.

# 6. Slimme Chatbots
We hebben het gehad over voice search en nu volgt een andere AI use case: chatbots, die heel snel slimmer aan het worden zijn.
Het blijkt dat een eenvoudige databank met een enorme hoeveelheid data niet voldoende is. Chatbots werken niet als het gaat om veelgestelde vragen, omdat veelgestelde vragen op zich niet werken. Ze helpen klanten niet, omdat veelgestelde vragen voor de hand liggende antwoorden bevatten, maar mensen roepen de hulp van ondersteuning in als ze met complexe vragen zitten.
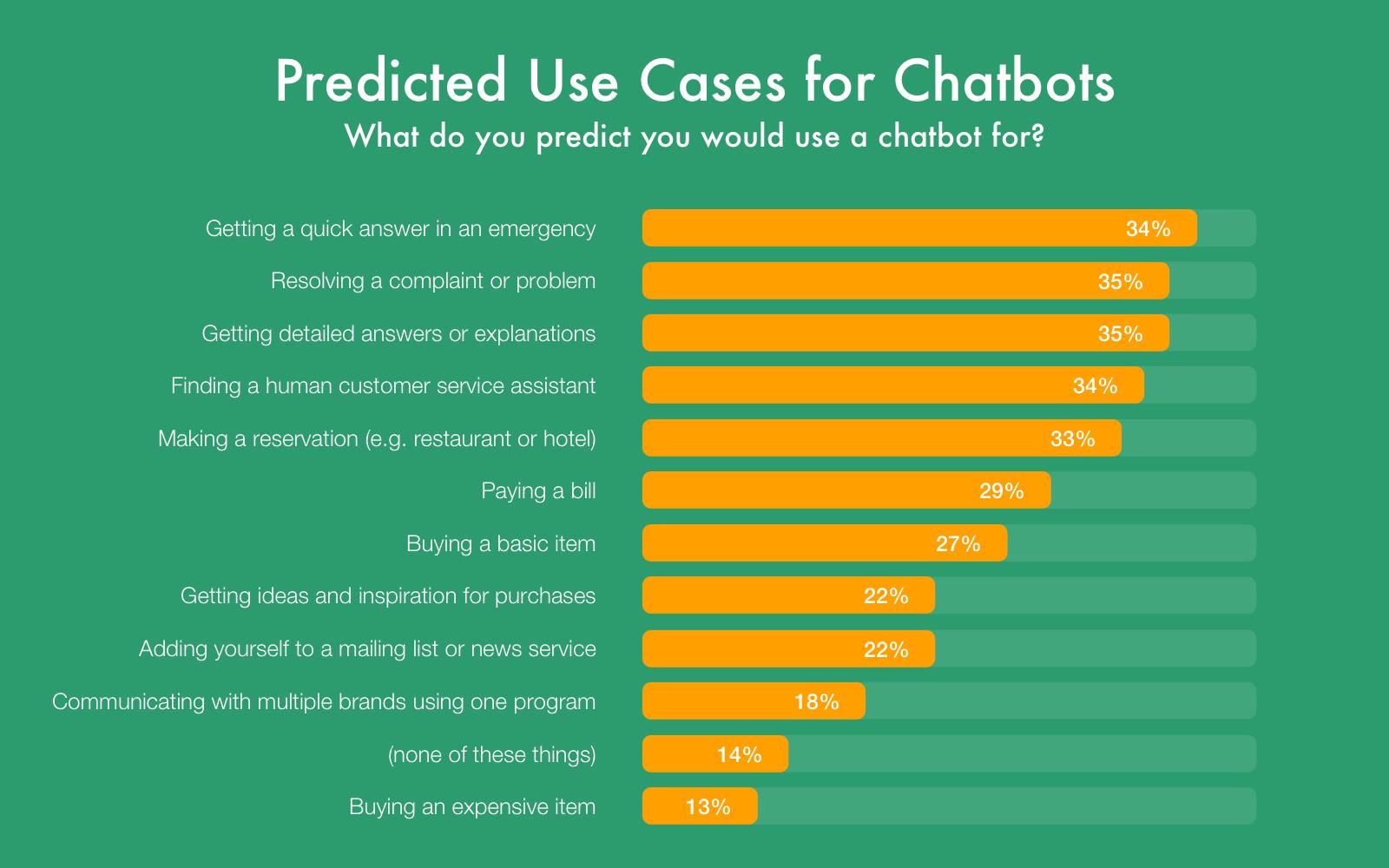
De chatbots van 2020 bestuderen klantgedrag en begrijpen hoe verschillende situaties moeten worden aangepakt. Veel websites hebben al slimme chatbots. Bots staan klaar voor eventuele vragen en kunnen zelfs bestellingen aannemen en orders plaatsen.

# 7. Dark Mode (donkere modus)
Waarom is iedereen zo dol op de donkere versies? Het antwoord is simpel: de donkere modus maakt je content beter leesbaar, vooral als het gaat om blogposts of artikelen. Het zo leesbaar mogelijk maken van een website is geweldig voor het stimuleren van de gebruikerservaring. Als een blog de optie ‘Donkere modus’ heeft, bestaat er minder kans op vermoeide ogen. Daarom zie je de knoppen ‘Overschakelen naar de donkere modus’ steeds vaker.
Maar het moet een echte overschakeling zijn. Geef bezoekers de kans om het ‘lichte’ of ‘donkere’ thema te gebruiken, waar zij de voorkeur aan geven. Je moet de modus als een goede secundaire optie beschouwen, wanneer het geschikt is voor de context en het gebruik, zoals Hulu dat doet.

Zoals je hebt gezien, zijn de trends in web development niet zo verschillend van die van voorgaande jaren. Maar als je van plan bent om je website te updaten en klaar te stomen voor 2020, is het zeker de moeite waard om de moderne trends te bekijken en te zien wat van pas kan komen voor je webproduct.
